「役に立つブログ記事を印刷したい」
「役に立つブログ記事をPDFで保存しておきたい」
と思って印刷や保存したら、デザインが崩れたり、文字が途中で切れてしまったりすることがよくあります。
そういった時に、今回紹介する「Awesome Screenshot」が便利です。
「Awesome Screenshot」は、Google chromeの拡張機能で、Google chromeを使っている方なら簡単にインストールできます。
Google chromeを使っていない方は、まずはGoogle chromeをパソコンにインストールする必要があります。
「Awesome Screenshot」の便利な機能
「Awesome Screenshot」はWEBページをキャプチャーできる便利なソフト(拡張機能)で、WEBページをキャプチャしたり、キャプチャした画像に文字を入れたり矢印を入れたり、PDFで保存したりと、いろいろなことができるのですが、その中でも「WEBページをそのままキャプチャできる機能」が特に便利です。
私の場合、普段WEBページの一部をキャプチャーするときは、「FastStone Capture」というソフトを使っているのですが、保存しておきたいブログ記事などをそのまま保存する時は、「Awesome Screenshot」を使っています。
キャプチャーしたブログ記事をPDFで保存することもできるので、私はこの機能をよく使います。
ブログ記事をブックマークしておいても良いのですが、その場合、ブログ記事が消されてしまうと、もう読むことができません。
だから、「役に立つ記事だから削除されてしまうと困る、、、」という場合は、PDFでオフライン保存しておくといいです。
「Awesome Screenshot」のインストール方法
「Awesome Screenshot」はGoogle chromeの拡張機能なので、パソコンにGoogle chromeがインストールされている必要があります。(Google chromeは便利なブラウザなので、Google chromeをまだ使っていない方は、この際にインストールしてみると良いと思います。)
インストールするには、まず「chrome ウェブストア」にアクセスします。
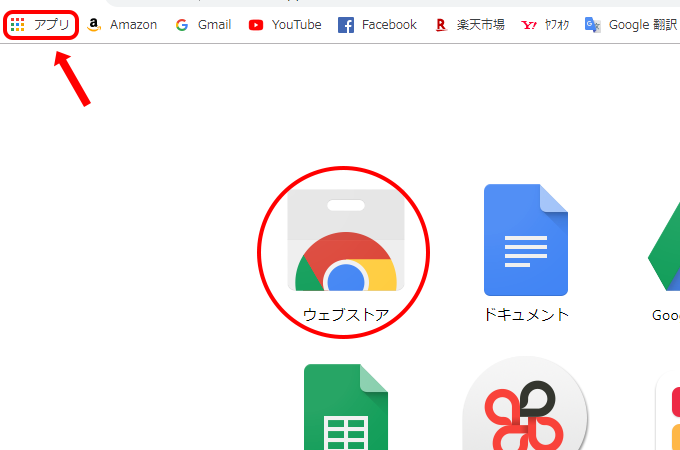
chrome ウェブストアは、Google chrome左上の「アプリ」をクリックして、「ウェブストア」をクリックするとアクセスできます。

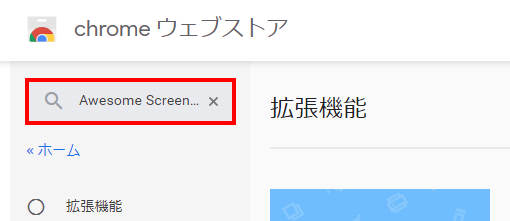
左上の検索窓に「Awesome Screenshot」を入力して検索します。

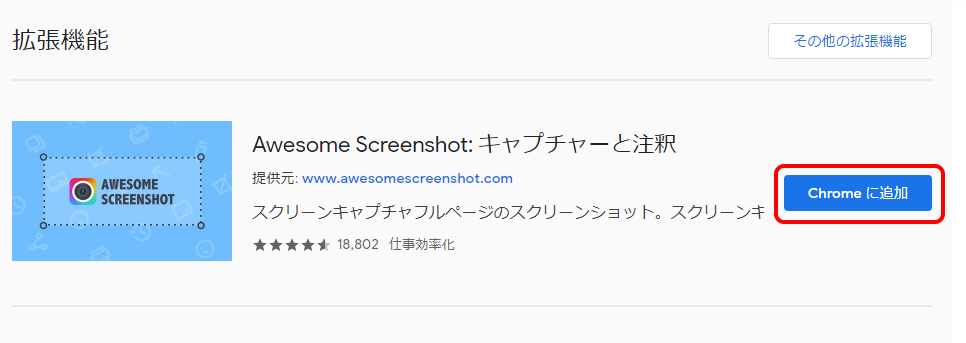
「Awesome Screenshot: キャプチャーと注釈」が出てくるので、「Chromeに追加」をクリックします。

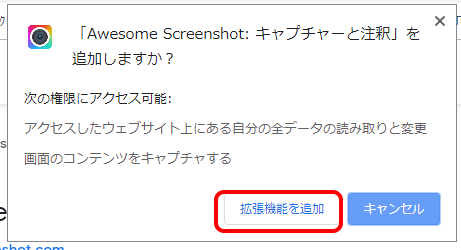
「拡張機能を追加」をクリックします。

検索バーの横にカメラのレンズのようなアイコンが表示されればインストールできています。

「Awesome Screenshot」使い方は簡単!
「Awesome Screenshot」の使い方を解説します。
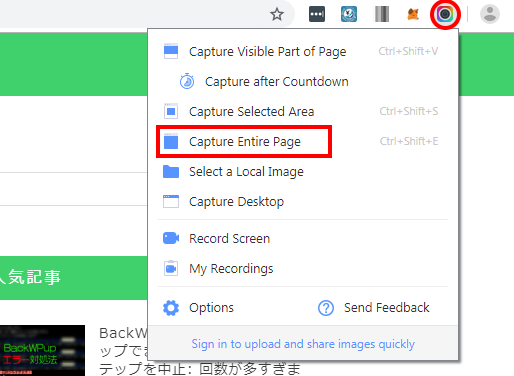
キャプチャーしたいページ(WEBサイトやブログ記事など)を開き、右上のアイコンをクリックし、「Capture Entire Page」をクリックします。
※ページ全体をキャプチャーする場合

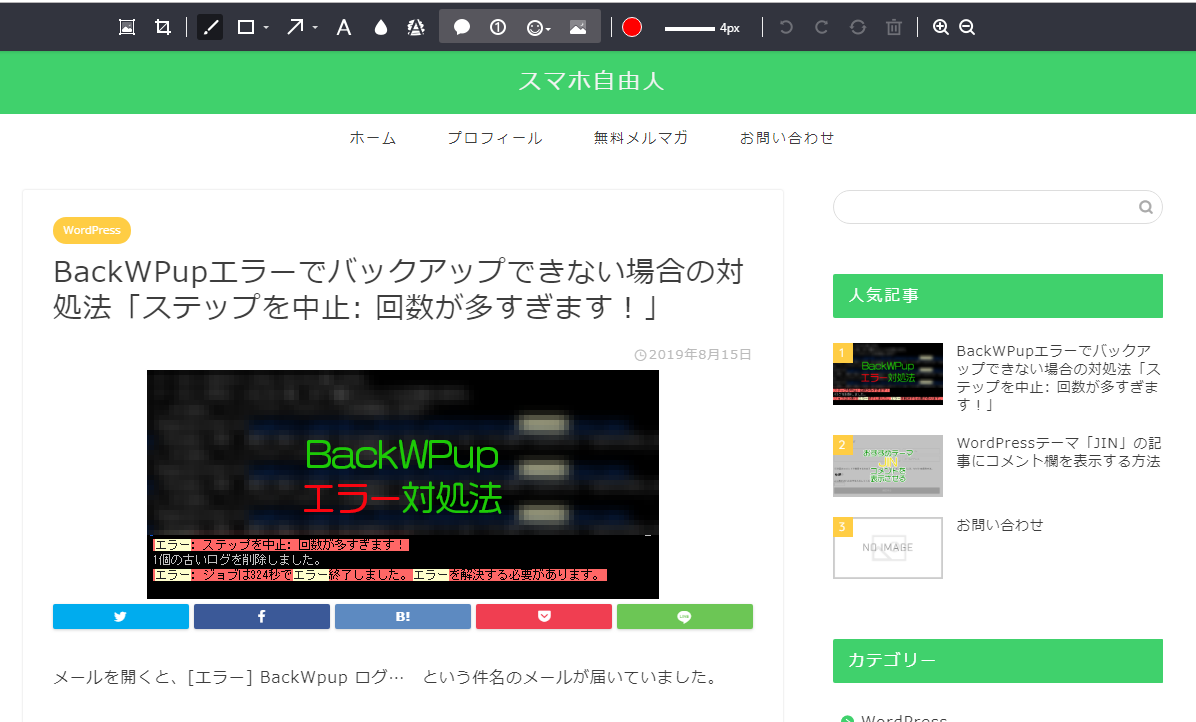
少し待つとキャプチャーが完了します。
キャプチャーした画像に文字を入れたり、矢印をいれたりできます。

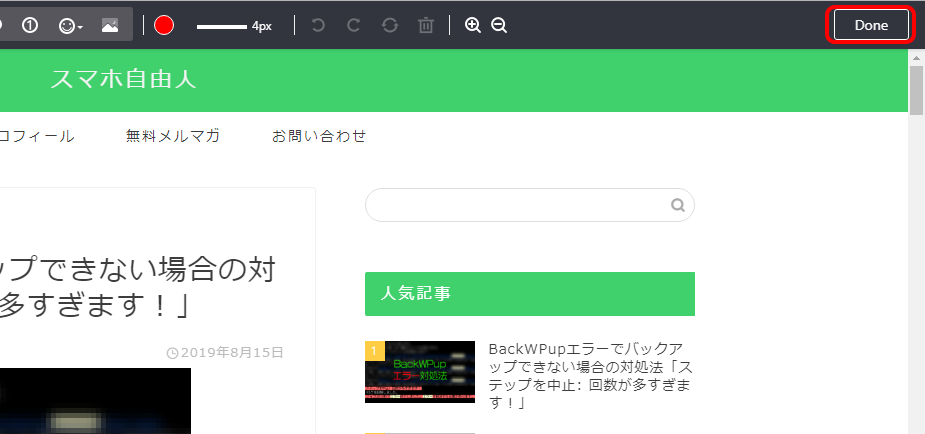
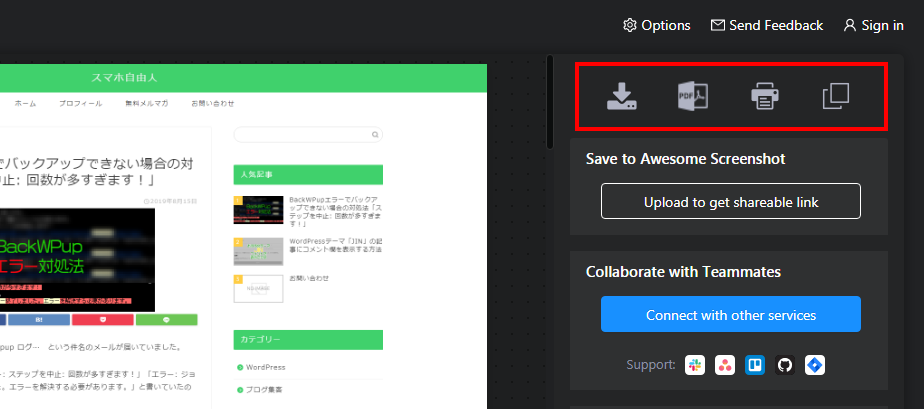
保存するには、まず右上の「Done」をクリックします。

赤で囲んだところが保存等をするボタンです。
左から「画像で保存」「PDFで保存」「印刷」「コピー」です。

ということで、「Awesome Screenshot」を使ってWEBページをそのまま印刷(保存)する解説しました。
無料メルマガ「集客マスター365」
「自動車整備士の資格を取れば、一生仕事に困ることはない」19歳のころ、専門学校の先生にそう言われました、、、
専門学校生である私は、その後、無事に自動車整備士の試験に合格し、整備士としての人生をスタート。
しかし、自動車整備士になってから3年ぐらいたった頃、「そもそもこの仕事は死ぬまで続けることができるのだろうか?」という疑問を抱き始めました。
世の中の変化や、技術の進歩で「自動車整備」という仕事が成り立たなくなる可能性は十分あります。
そういった不安をなくすため、100年先も使える技術(ノウハウ)は何か?と考えた末、、、